The CDEdatablog Team provides code snippet for all interactive graphs used in our posts. A very good overview to find a graph which is most appropriate for your data and story you want to tell is provided by The Data Visualisation Catalogue.
Code snippets used in our posts: Interactive maps can be used to display any information aggregated on subnational levels, such as state, provincial, or regional levels. This graph is based on a JSON file. You can use Mapstarter to transform your shapefile into a JSON file.
Interactive maps
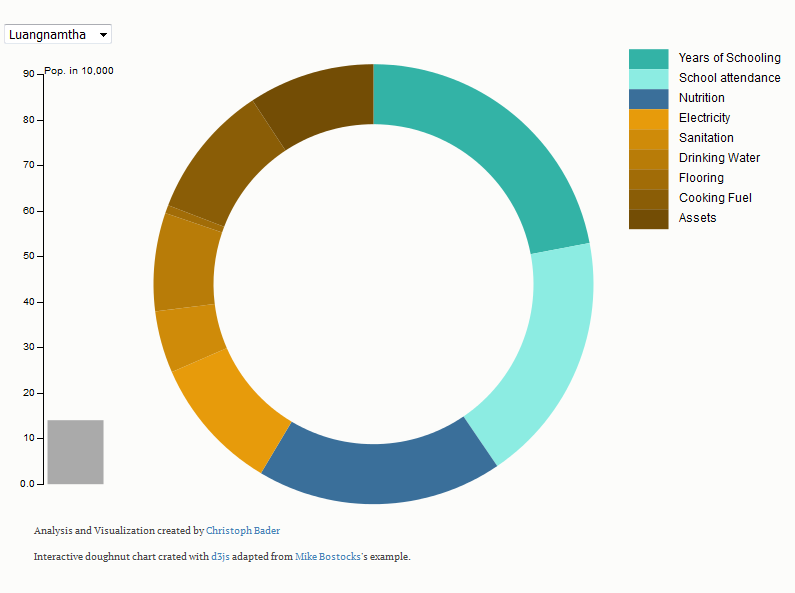
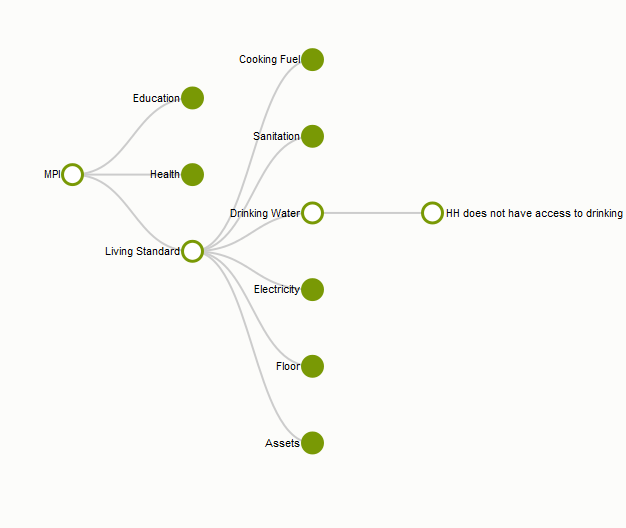
Interactive circle graphs
The Circos website contains a number of circle graphs along with tutorials and documentations on how to visualize your own data. The Circos website focuses mainly on medical data, but the graphs can easily be adapted to suit other topics.
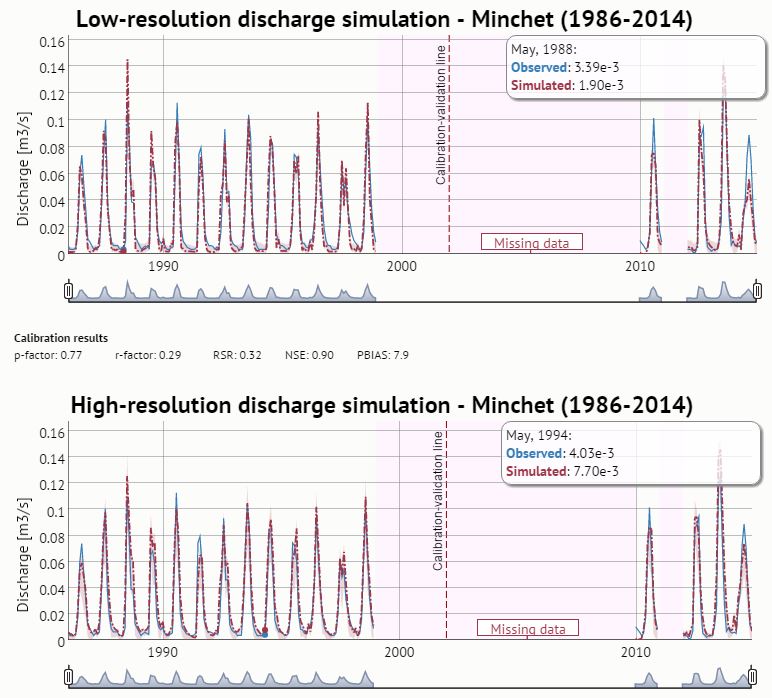
Dygraphs.js for visualizing time series
This interactive dygraph time series graph offers several possibilities:
- zooming in and zooming out
- zooming into multiple time lines simultaneously
- direct comparison of results of several timelines
- zooming width and height simultaneously
Map your world with cartoDB
CartoDB is a location intelligence and visualization engine that enables you to transform data into insights without much effort. With cartoDB you can easily locate your points on a webmap or produce heatmaps over time.